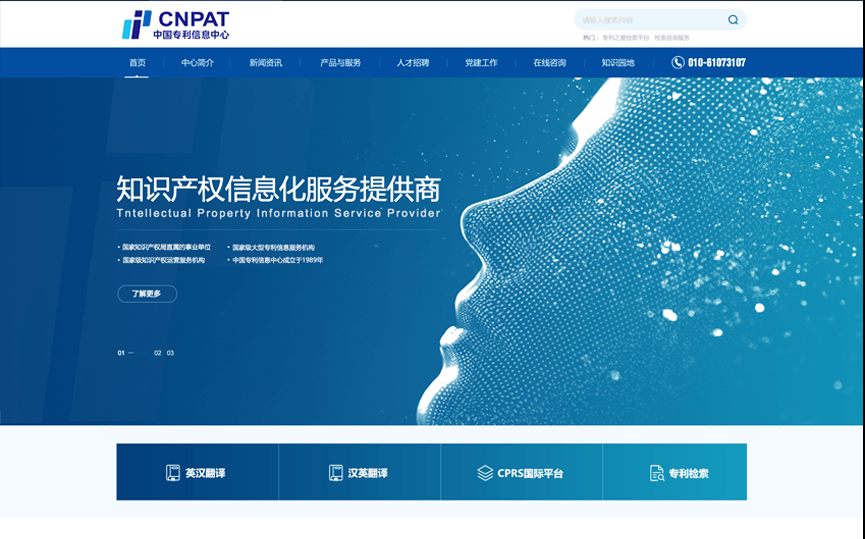
尚品中国签约泛能网,构建泛能网数字化品牌官网升级
种类:人工工资自动化 了解更多现在网站设计重要的排版方式有哪些?
收入:尚品中国国|
类型、:的网站百科全书|
耗时:2015-11-28
近十年来,互联网已经发生了翻天覆地的变化,然而它其实一点也没变。如果看看10年前,我们会发现大批网站都有一套通行的排版模式。页头、页脚、侧边栏和内容区域,构成了这种直截了当的布局。这是人们预期中的网页排版。同时期Macromedia Flash的兴起,引领其他排版方式进入了一个新的时代。布局不必再拘泥于固定格式。当然,随着FLASH的衰退,这种方式也稍稍淡出……我说稍稍,是因为它如今又卷土重来了。
假如你研究一个流行的作品集网站,里面展示了当今的网页设计。毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态。它可以伸缩变化成任何所需的东西。我认为这是响应式网页设计带来的最棒的副产品。事实上,新的准则,就是根本没有固定准则。



综上所述,我们能观察发现几种重大的排版设计趋势,能够代表我所理解的非常规布局。说它们非常规,是因为它们并不严格遵循某种准则或既定体系。但这种趋势的例子,即使没有几百,我也能找出几十个,归入这几类中。
本文中,你会看到有趣的非常规排版趋势大杂烩,希望它能给你带来启发,帮助你构思网页设计的基本结构。我们这就深入了解一下……
基于模块或网格
这个案例完美地诠释了这一点。整个设计都是响应式的。随着屏幕尺寸变化,每个模块都改变尺寸来适应空间。均匀划分屏幕使得设计更易于适应。他们还(在大屏幕尺寸中)引入一些元素来打破模块界限的束缚,这是画龙点睛之笔。
接下来这些排版方式,建立在模块化或类似网格的结构上。在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。实际上这并不是什么新的方式,不过响应式网页设计让它变得更加有用。它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。
分割屏幕

在这类中,我们精选的网站都用了垂直分隔线来分割屏幕。可能这么做有很多原因,通过研究大量此类案例,我发现主要有两点。
原因之一,有时候在一套设计中,的确存在两个同等重要的主体元素。网页设计的通常方法,是按照重要性给内容排序。然后重要性会体现在设计的层次和结构上。但是假如你就是要推广两样东西呢?这种方式,可以让你突出两者,并让用户迅速在其中做出选择。
原因之二,有时你要表现出一种重要的两重性。以Eight and Four网站为例。他们在此要表达的是,他们的核心竞争力来自植根数字领域,还有多才多艺的员工。这两点成就了他们。通过屏幕分割来表现这一点,是种令人愉快的方式。
去界面化

网页设计中的主要元素之一,就是容器元素:方块、边框、形状和所有类型的容器,用于将内容从页面中分离开。想象一个古板的页头,元素刚好容纳其中,与内容分隔开。如今的一项普遍趋势,就是去除所有这些额外的界面元素。
这是种极简主义的方式,但它更进一步,带来一些有趣的转变。
可以发现,移除任何感官上的页头和页尾后,内容得到了极大的强调。你会先看到公司名称,然后是关于他们经营内容(和场所)的清晰描述,而不是先看到页头。之后才是主导航。让用户浏览之前先重点强调品牌,这个方式太棒了!它造就了优美的视觉流程。有趣的是,当你滚动页面时,页头和界面才出现。美观且有效的排版,这种模式的运用颇具启迪性。
假如你研究一个流行的作品集网站,里面展示了当今的网页设计。毫无疑问,你会注意到网页的基本结构千变万化,根本没有固定形态。它可以伸缩变化成任何所需的东西。我认为这是响应式网页设计带来的最棒的副产品。事实上,新的准则,就是根本没有固定准则。



综上所述,我们能观察发现几种重大的排版设计趋势,能够代表我所理解的非常规布局。说它们非常规,是因为它们并不严格遵循某种准则或既定体系。但这种趋势的例子,即使没有几百,我也能找出几十个,归入这几类中。
本文中,你会看到有趣的非常规排版趋势大杂烩,希望它能给你带来启发,帮助你构思网页设计的基本结构。我们这就深入了解一下……
基于模块或网格
这个案例完美地诠释了这一点。整个设计都是响应式的。随着屏幕尺寸变化,每个模块都改变尺寸来适应空间。均匀划分屏幕使得设计更易于适应。他们还(在大屏幕尺寸中)引入一些元素来打破模块界限的束缚,这是画龙点睛之笔。
接下来这些排版方式,建立在模块化或类似网格的结构上。在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。实际上这并不是什么新的方式,不过响应式网页设计让它变得更加有用。它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。
分割屏幕

在这类中,我们精选的网站都用了垂直分隔线来分割屏幕。可能这么做有很多原因,通过研究大量此类案例,我发现主要有两点。
原因之一,有时候在一套设计中,的确存在两个同等重要的主体元素。网页设计的通常方法,是按照重要性给内容排序。然后重要性会体现在设计的层次和结构上。但是假如你就是要推广两样东西呢?这种方式,可以让你突出两者,并让用户迅速在其中做出选择。
原因之二,有时你要表现出一种重要的两重性。以Eight and Four网站为例。他们在此要表达的是,他们的核心竞争力来自植根数字领域,还有多才多艺的员工。这两点成就了他们。通过屏幕分割来表现这一点,是种令人愉快的方式。
去界面化

网页设计中的主要元素之一,就是容器元素:方块、边框、形状和所有类型的容器,用于将内容从页面中分离开。想象一个古板的页头,元素刚好容纳其中,与内容分隔开。如今的一项普遍趋势,就是去除所有这些额外的界面元素。
这是种极简主义的方式,但它更进一步,带来一些有趣的转变。
可以发现,移除任何感官上的页头和页尾后,内容得到了极大的强调。你会先看到公司名称,然后是关于他们经营内容(和场所)的清晰描述,而不是先看到页头。之后才是主导航。让用户浏览之前先重点强调品牌,这个方式太棒了!它造就了优美的视觉流程。有趣的是,当你滚动页面时,页头和界面才出现。美观且有效的排版,这种模式的运用颇具启迪性。
来源声明:本文章系尚品中国编辑原创或采编整理,如需转载请注明来自尚品中国。以上内容部分(包含图片、文字)来源于网络,如有侵权,请及时与本站联系(010-60259772)。
推荐新闻
更多行业-
网站建设应该从哪些方面分析对手
的网站建造并不是要和归类引挚做“争斗”,必须和竞争者... 2013-09-10 -
动态网站的搜索引擎优化
山东平台网 建设规划机构尚品国内:熟知如何才能seo平台网 优化调整1个动态数据的平台网 。甚么是... 2012-02-23 -
如何建设成功的个人网站
【要知道建网页的最终目标】在网页建筑前,第一步要知道他的网站最终目标,有好多... 2015-01-08 -
怎么一步到位解决网站排名问题
网站下载参与的搜到双引擎优化是各个SEOer都你要实现的指标,尽管讲起来简约的... 2013-12-11 -
网站建设中哪些行为不利于网站优化
然而网页建造不某个很麻烦的状况。网页建造完成任务后,自己会开展务必水平的... 2020-10-20 -
北京网站建设公司的作用是什么?
也可以说,平台的网站投建是制造业企业与加盟商两者的铁路桥梁,而高品质平台的网站投建是为加盟商供给较好... 2022-03-23
如果您的网站可以增加转化次数并提高客户满意度,该怎么办?
预约专业咨询顾问沟通!
免责声明
至关非常感谢你们访问共享企业的的平台。在您选用本的平台已经,请您细细阅览本证明的其他协议。
1、原网站部件游戏内容来来自网络上,设及到的部件软文和商品图片邻接权算是进行漫画作品的创著者,原网站南山兵仅作玩家练习和联络,绝不能在其它餐饮业主题活动。
2、小编不共同承担消费者因施用这自然资源对自已和很多人从而造成很多表现形式的亏损资金或负面影响。
3、本严正声明书未有的问題参考发达地区里关的国家国内的法律规则政策法律,当本严正声明书与发达地区的国家国内的法律规则政策法律不矛盾时,以发达地区的国家国内的法律规则政策法律时以。
4、如受害了您的正规优惠权益,请您随时与让人们,让人们会在一号时光清空关联网站内容!
联系方式:010-60259772
电子邮件:394588593@qq.com